ブログでAFFINGER6を利用している方向けのGoogle AdSenseの申込み方法です。
ブログを始めて記事を増やしてきた段階で誰しも思うことは、収益化だと思います!
収益化で思い浮かぶのは大きく2種類があります。
Google AdSenseとアフィリエイトです。
この記事では、私が実際にGoogle AdSenseを申請した時の画像をもとに申請方法を解説しています。
こんな方におすすめ
- ブログを始めてそろそろGoogle AdSenseを申し込みたい方
- AFFINGER6を利用していてGoogle AdSenseの申し込み時のコードの設定が不安な方
- ブログを始めたばかりだけどGoogle AdSenseをいずれ申し込みたいから方法を知りたい方
申込み手順
①Google AdSense公式サイトから申し込みを開始
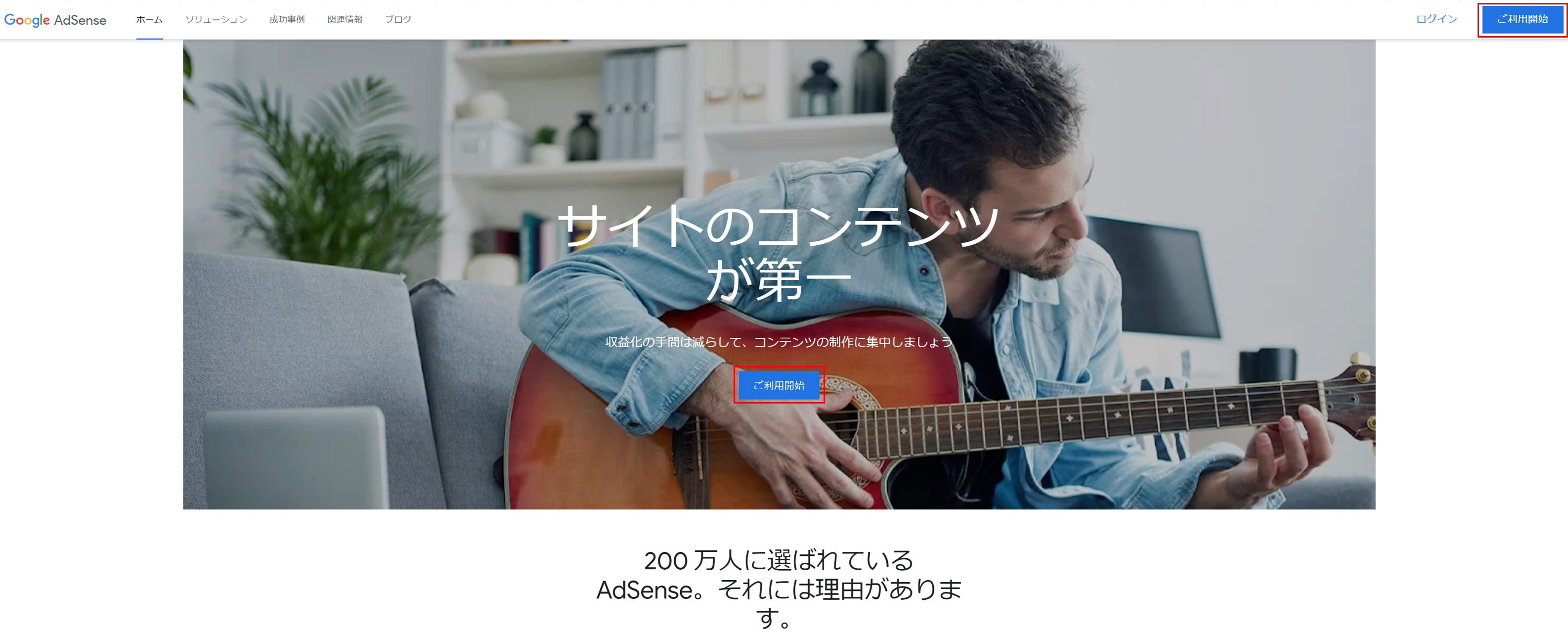
こちらをクリックすると下記の画面に移動するので
Google アカウントでログインして赤枠の「ご利用開始」をクリックします。

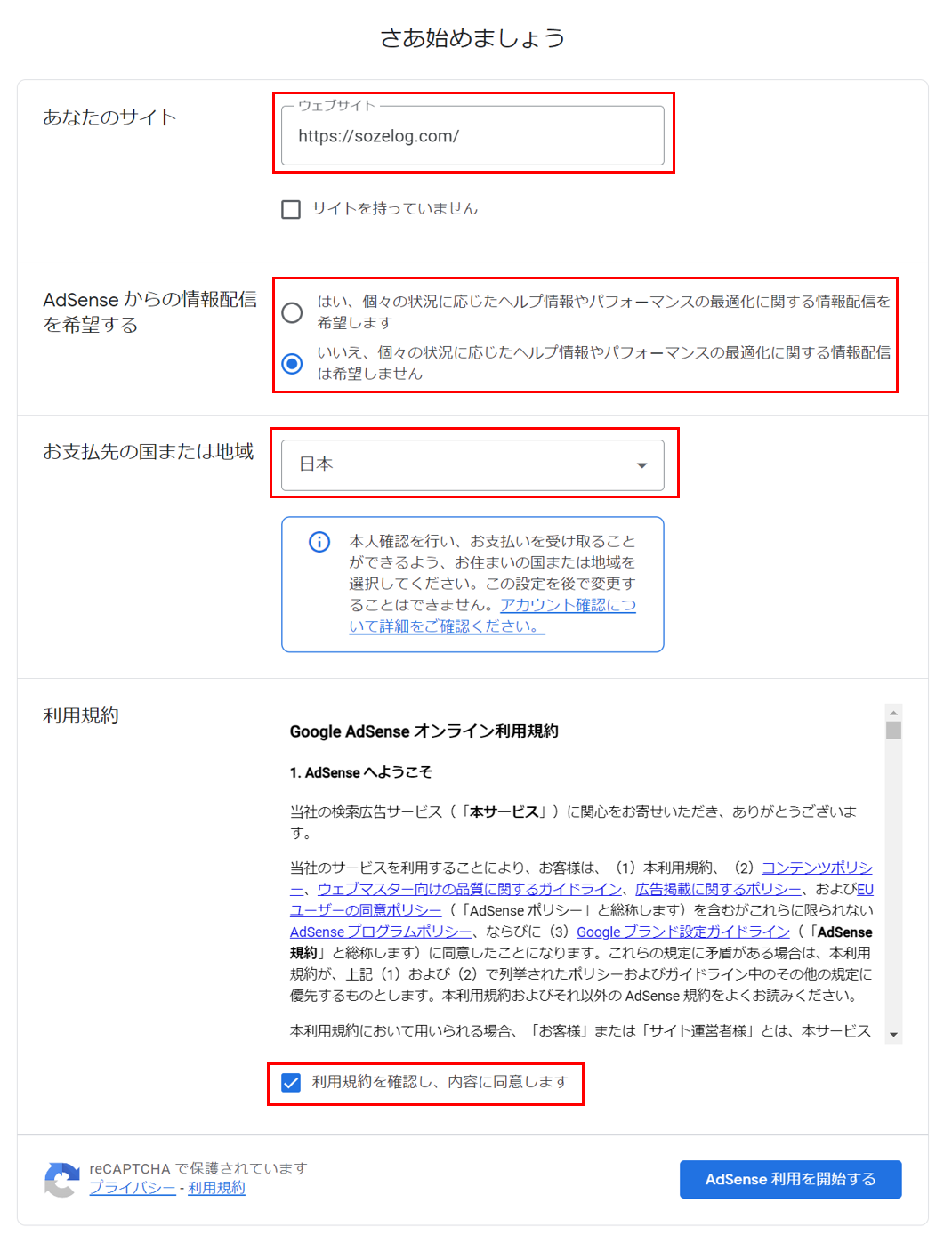
②サイト情報を入力
アドセンスを申し込むサイトのURL、配信を希望するかどうか、お支払い先の国を入力して
利用規約にチェックを入れて右下の「AdSense 利用を開始する」をクリックします。

③支払情報入力
Adsenseのホームの画面に遷移するので、左の「情報を入力」をクリックします。

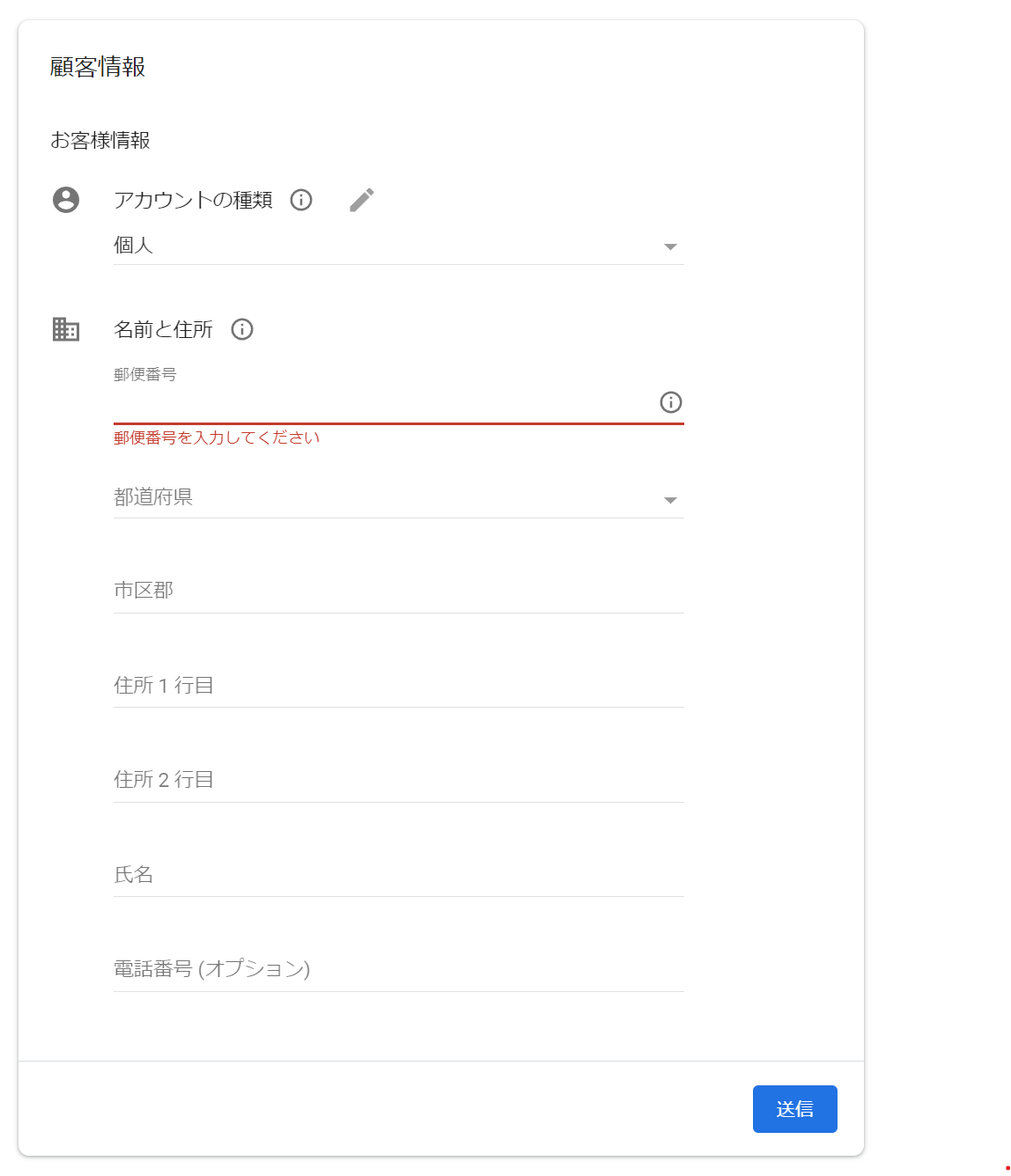
④顧客情報入力
自身の名前と住所を入力して右下の「送信」ボタンをクリックします。

⑤電話番号の確認
次に電話番号を入力してショートメッセージサービス(SMS)もしくは通話を選択して
右下の「送信」ボタンをクリックします。

⑥ショートメッセージサービス(SMS)を選択した場合
6桁の確認コードが届くので、確認コードを入力して右下の「送信」ボタンをクリックします。

※⑦、⑧の内容はAdsense審査通過後で問題ないので、後回しでも大丈夫です。
⑦広告配置の確認
続いて、お支払い情報の設定が完了したので、広告の配置場所の確認です。
真ん中下の「チェック」をクリックします。

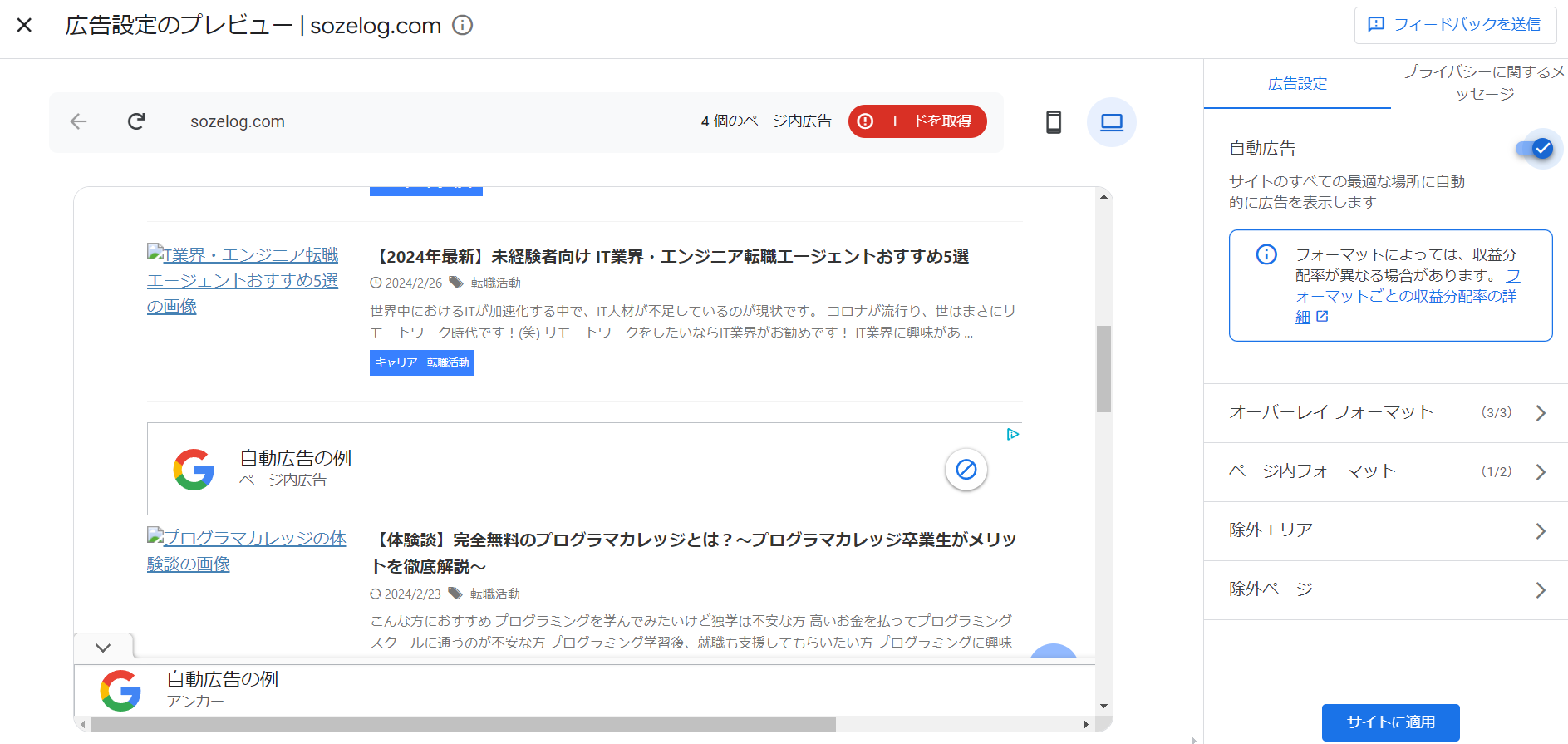
⑧サイト内の広告配置場所の確認
広告を配置した場合のサイトを確認したら右下の「サイトに適用」をクリックします。

⑨サイトにリンクを設定
ホーム画面の一番右の「開始」をクリックします。

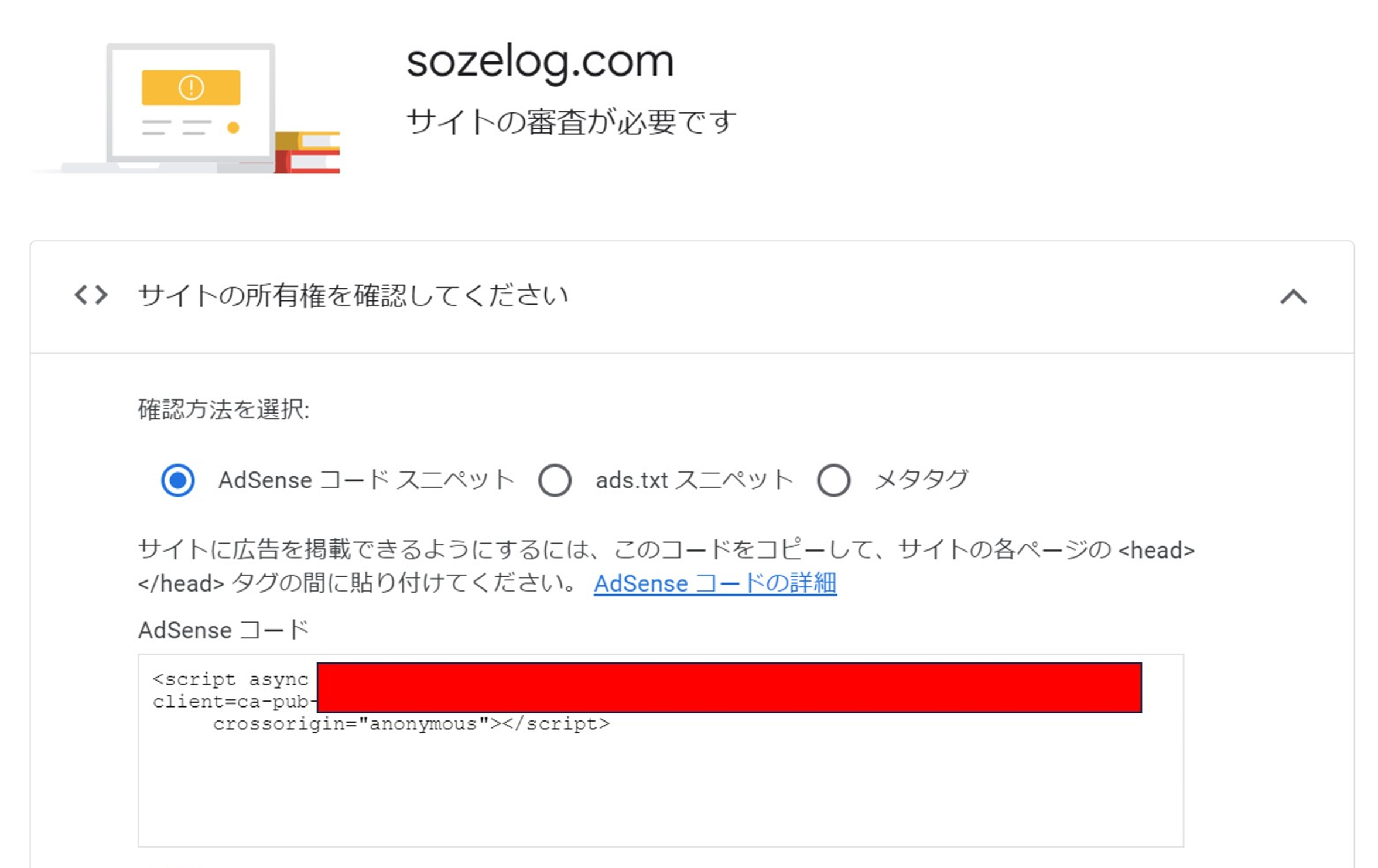
⑩Adsense コードを確認
Adsense コードの<script>~</script>をコピーします。

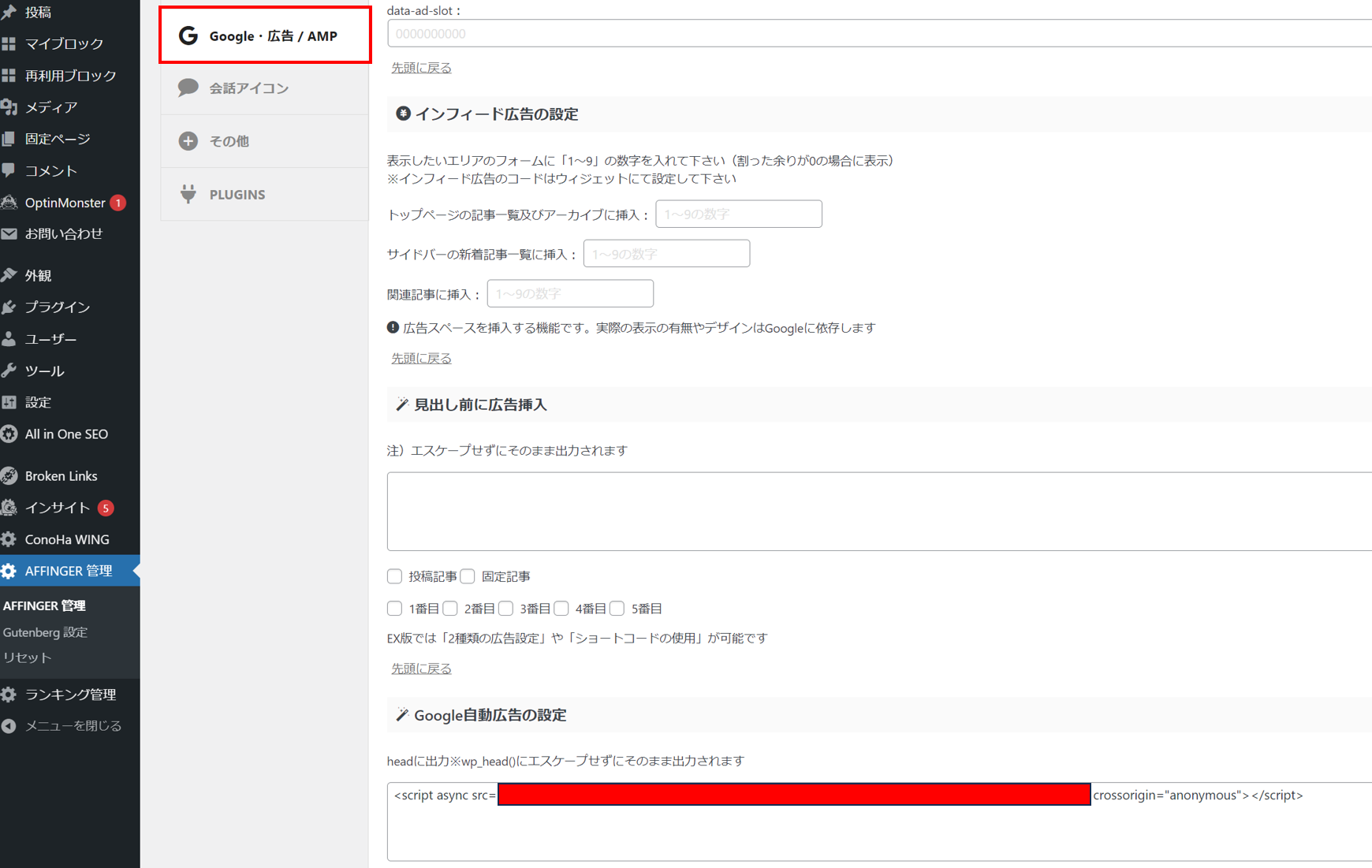
⑪WordPressでAdsense コードの配置
AFFINGER 管理 > Google・広告/AMP > Google自動広告の設定
下記画像の位置に⑩でコピーしたAdsense コードを貼り付けて「Save」をクリックします。
※「Save」をクリックしてエラーになる方は、「ヘッダー設定でエラーになった時の対処法」をご確認ください。

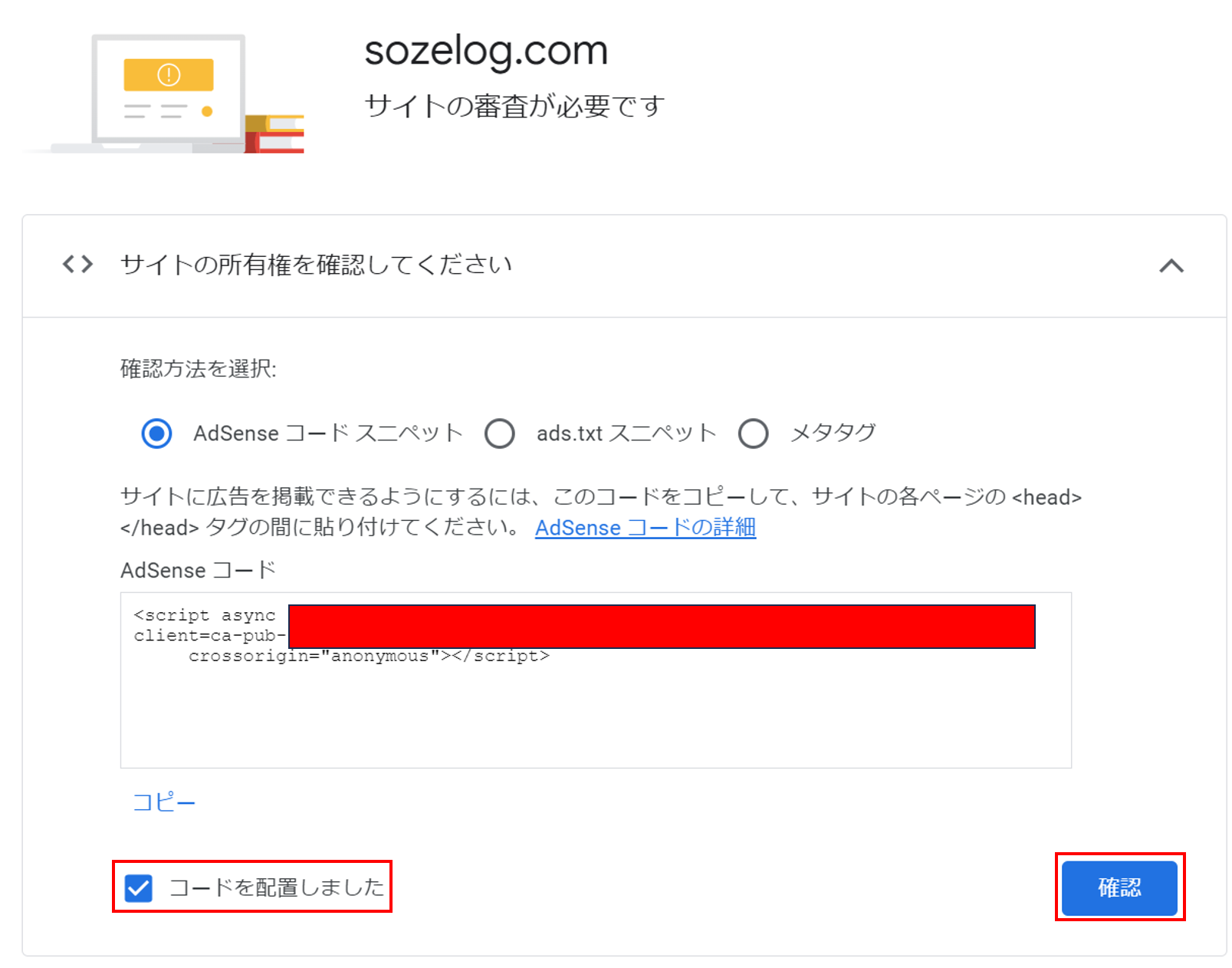
⑫コード配置後の確認
設定が完了したら⑩の「コードを配置しました」にチェックを入れて「確認」をクリックします。

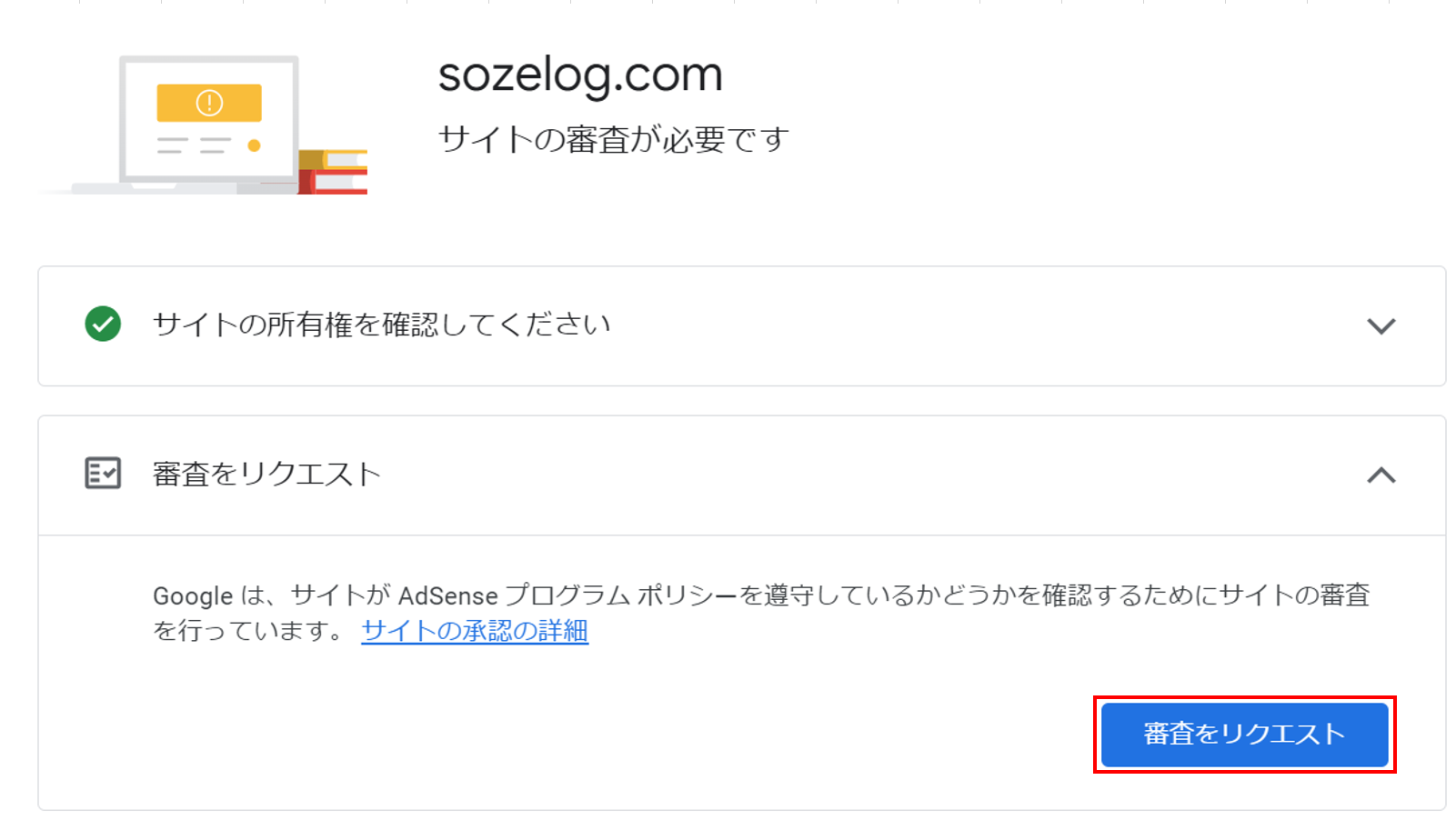
⑬審査をリクエスト
最後に「審査をリクエスト」をクリックして⑭の完了画面に移動します。

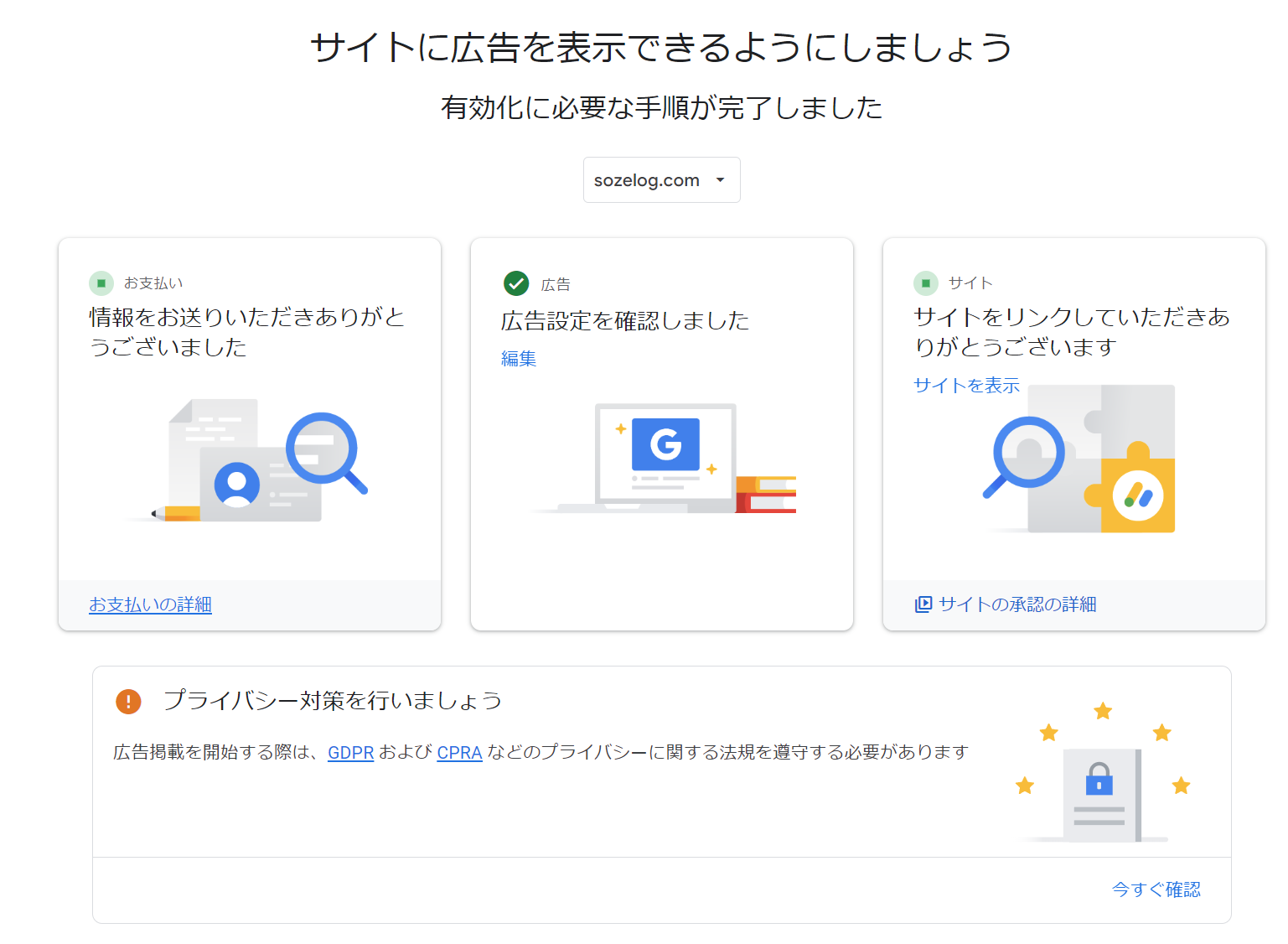
⑭申し込み完了
こちらの画面が最後に表示されたら申し込み完了です!!

⑮申込み後のメールの確認
申込みが完了したら1~2週間ほど審査の結果メールが届くのを焦らずに待ちましょう。
不合格の場合は、下の画像のおっちゃんが現れます。。(笑)
皆様のGoogle AdSenseの合格を願っております!

ヘッダー設定でエラーになった時の対処法
Adsense コードの配置を行う際に下記の画面になる方向けに解決方法を説明いたします。
PC、WordPress自体にウイルスや問題が発生している訳ではないので、安心してください!

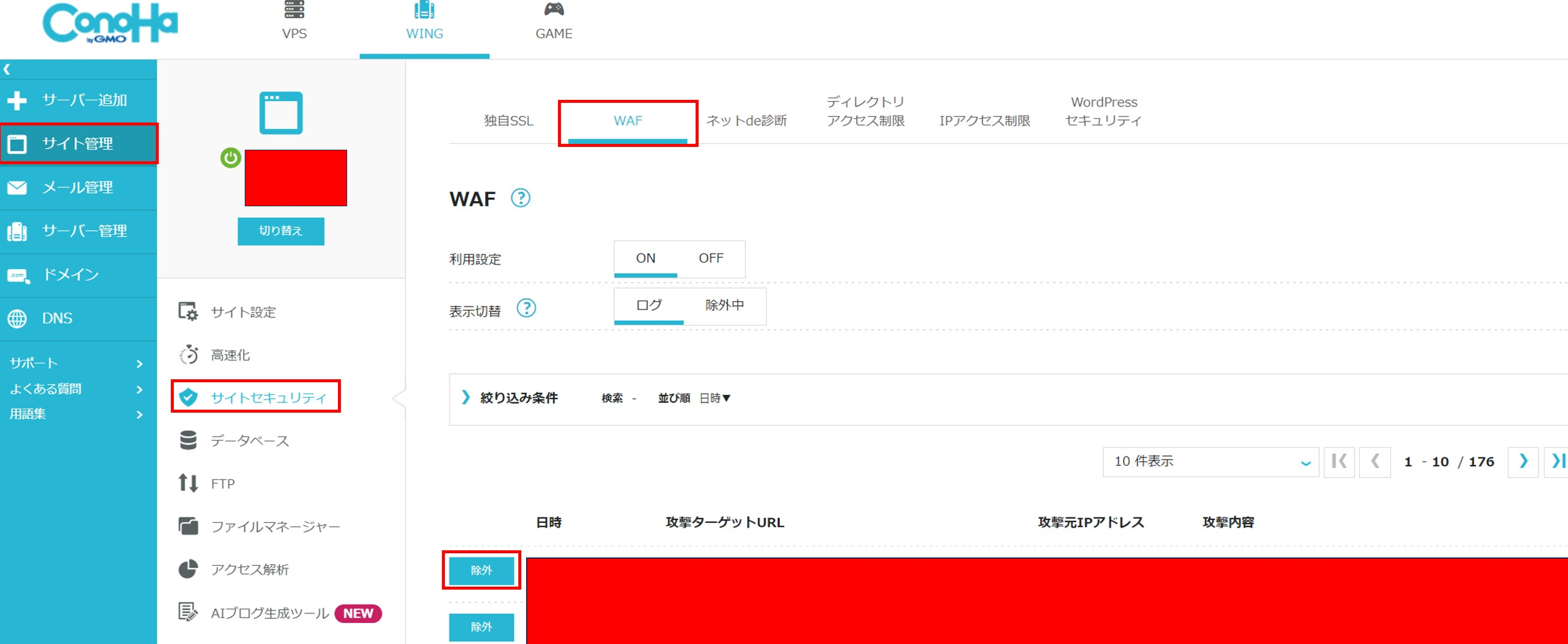
レンタルサーバー(ConoHa WING等)の設定でWAFをオフにします!
ConoHa WINGをご利用の方は、下記の手順で試してみて下さい。
サイト管理> サイトセキュリティ > WAF
Adsense コードを配置してSave時にエラー画面に遷移した時の日時の左にある「除外」のボタンを押下します。
そうするとエラー画面が表示されることなく「Save」が行えます。